1. Bắt đầu vấn đề
Có một thời gian tôi chơi rất nhiều game của các studio Việt Nam, tôi chơi nhiều thể loại, từ casual đến mid core, thậm chí cả hardcore. Phải công nhận một điều, tôi thực sự ngưỡng mộ trình độ sản xuất của một số studio, họ đã có những tiến bộ vượt bậc chỉ sau một thời gian không dài. Tiến bộ cả về chất lượng sản phẩm lẫn tốc độ sản xuất.
Tuy nhiên, vẫn có một số điểm nhỏ trong game của họ mà tôi chưa thực sự hài lòng.
Đối với các dòng midcore và hardcore, hầu hết sẽ xuất hiện một tuyến nhân vật phản diện, chúng ta hay gọi đó là Boss. Boss to có, boss nhỏ có và vấn đề tôi chưa hài lòng nằm ở những anh chàng Boss to(hay còn gọi là Boss Thế Giới).
Boss Thế Giới là gì?
Boss Thế Giới là những đơn vị enemies cực mạnh, thông thường người chơi sẽ không đủ sức tiêu diệt Boss Thế Giới (tất nhiên vẫn có những ngoại lệ ở một số game). Boss Thế Giới thường được sử dụng để khai thác những tính năng tổ đội, kích thích tiêu phí, keep retention rate, đua Leaderboard gây damage lên Boss…
Sinh lực(HP) của chúng có thể lên tới đơn vị hàng chục, hàng trăm tỉ. Trong khi sát thương của người chơi gây ra trong mỗi đòn đánh thông thường sẽ ít hơn rất nhiều(khoảng vài trăm nghìn đến vài triệu là cao).
Một vài cách xử lí thanh máu cho Boss Thế Giới
Đa số các game đang xử lí thanh máu của Boss theo nhiều cách:
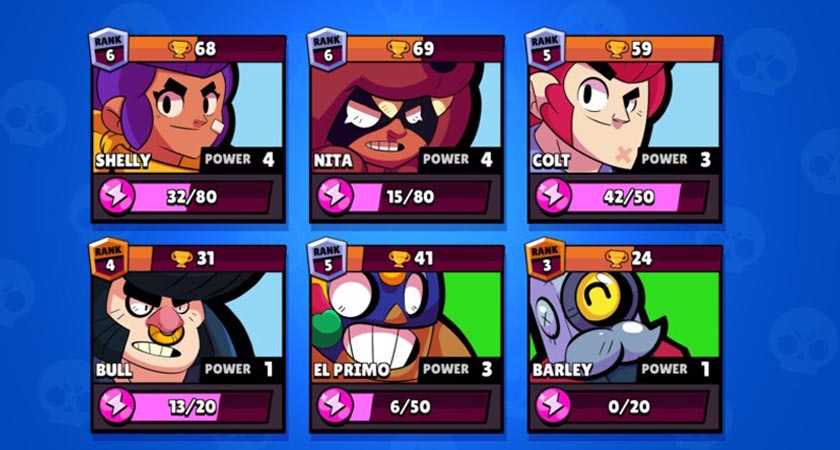
- Sử dụng 1 thanh progress bar và ghi đơn vị số máu là số nguyên. Khi nhận sát thương, đơn vị máu sẽ giảm, thanh progress bar rút dần xuống.
- Cũng là progress bar nhưng hiển thị đơn vị máu là phần trăm số thực.
- Không hiển thị máu, chỉ hiển thị độ thiệt hại dựa trên diễn hoạt của Boss(cách này ít dùng, thường dùng ở những loại Boss nhỏ hơn).
Với cách dùng progress bar thông thường, ở mỗi đòn đánh, HP Bar của Boss đi xuống với một tốc độ chắc chỉ tương đương tôi kéo phim bằng đường truyền ADSL. Nó tạo cho tôi cảm giác rất khó chịu và bất lực khi chiến đấu mà đáng ra có nhiều cách có thể xử lí tốt hơn.
Dưới đây là cách tôi hay dùng để thiết kế thanh máu cho Boss Thế Giới
Tôi gọi đây là kĩ thuật Double Bar. Có 3 vấn đề cần xử lí.
2. Xử lí cấu trúc HP Bar

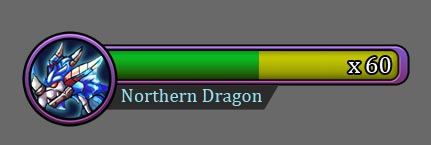
Như các bạn thấy, ngoài những râu ria thì HP Bar này có các thành tố chính, tôi đặt tên như sau:
- currentBar: hiển thị thanh máu hiện tại
- nextBar: hiển thị thanh máu tiếp theo, layer nằm dưới currentBar. Khi currentBar = null thì ẩn layer này.
- lblBarNum: hiển thị số thanh máu còn lại của Boss. Khi lblBarNum = 1 thì ẩn label này.
Với Boss có 10.000HP, nếu mỗi thanh máu có giá trị 100HP, chúng ta có 100 thanh máu (lblBarNum = 100).
Như vậy, khi chia khoảng máu ra thành nhiều thanh và biểu diễn dưới dạng như trên, mỗi đòn đánh của người chơi sẽ “trông có vẻ” thấm hơn nhiều, ít nhiều sẽ tạo nên cái gọi là “cơ hội chiến thắng” khi đối đầu với Boss.
3. Xử lí chỉ thị màu khi thiết kế thanh máu
Kĩ thuật này rất hay gặp ở các game Arcade mà tôi nghĩ rằng ai trong các bạn làm nghề này cũng đã từng say mê.

Thông thường dãy màu sẽ đổ trong khoảng như hình
![]()
Màu đỏ thường không được dùng khi thiết kế thanh máu vì họ dùng màu đỏ dùng để chỉ thị Empty Bar. Còn trong các phong cách design mới hiện nay thì các bạn vẫn có thể sử dụng màu đó.
Có nhiều cách xử lí nhưng tôi hay dùng cách dễ dàng control nhất, sử dụng chu kì màu.
Với hệ màu RGB, tôi muốn mỗi chu kì màu của tôi có 2 nấc màu như hình, sau mỗi chu kì, độ sáng của màu sẽ tăng lên.
Chu kì gốc sẽ là:
- Nấc 1 (màu xanh) – R:66 G:147: B:0
- Nấc 2 (màu vàng) – R:187 G:191: B:0
Sau mỗi chu kì, bạn tăng đồng loạt các giá trị lên cùng 1 đơn vị hằng số, chỉ thị màu của bạn sẽ sáng hơn, và chuỗi các HP Bar của bạn sẽ bao gồm 2 màu xanh, vàng ngày càng sáng dần đến khi đến điểm chết của Boss.
Đương nhiên là đối với những Boss có lượng máu nhiều, số nấc màu ở chu kì cần được các bạn thiết kế để trông đa dạng hơn (vì mỗi nấc màu sẽ chạm đến giá trị 255 thì nên ngưng lại để đảm bảo hiển thị màu chuẩn).
4. Nên Breaking Tasks thế nào cho Devs và Artists
-
Đối với Devs
Bạn có thể trình bày nguyên lí hoạt động của thiết kế trên và yêu cầu devs cài đặt để bạn có thể tùy chỉnh số nấc màu ở một chu kì, hằng số giá trị giảm sau mỗi chu kì, giá trị của 1 thanh máu…. Ở các trường hợp cao cấp hơn, bạn có thể yêu cầu Devs nội suy ra số nấc màu tương ứng với mỗi lượng máu của Boss,
-
Đối với Arts
Ngoài các chi tiết râu ria trang trí khác, nhiệm vụ của Arts đối với HP Bar khá đơn giản, vẽ 1 HP Bar màu trắng với các hiệu ứng trang trí kèm theo(shadow, glow…) để Devs blend màu.
5. LỜI KẾT
Có thể nhiều bạn đã biết kĩ thuật này nhưng không đưa nó vào game vì ý đồ thiết kế nào đó, tôi tôn trọng điều đó. Nhưng đối với mắt nhìn của một End User thì thể hiện như trên vẫn sẽ dễ thở cho tôi hơn khi đối đầu với con Boss của các bạn. Hiện tại có thể có khá nhiều Engine, Tools… có hỗ trợ kĩ thuật này, nhưng đối với các bạn code native thì đây là một cách các bạn có thể tham khảo.
Chúc các bạn may mắn và vui vẻ khi đối đầu với những con Boss của mình!
[Tìm hiểu thêm]. Thiết kế hệ thống xếp hạng